首页模板是指网站首页的模板。
第一、首页模板怎么修改?
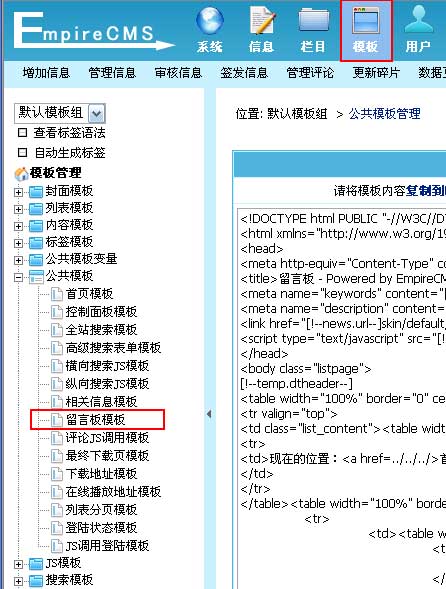
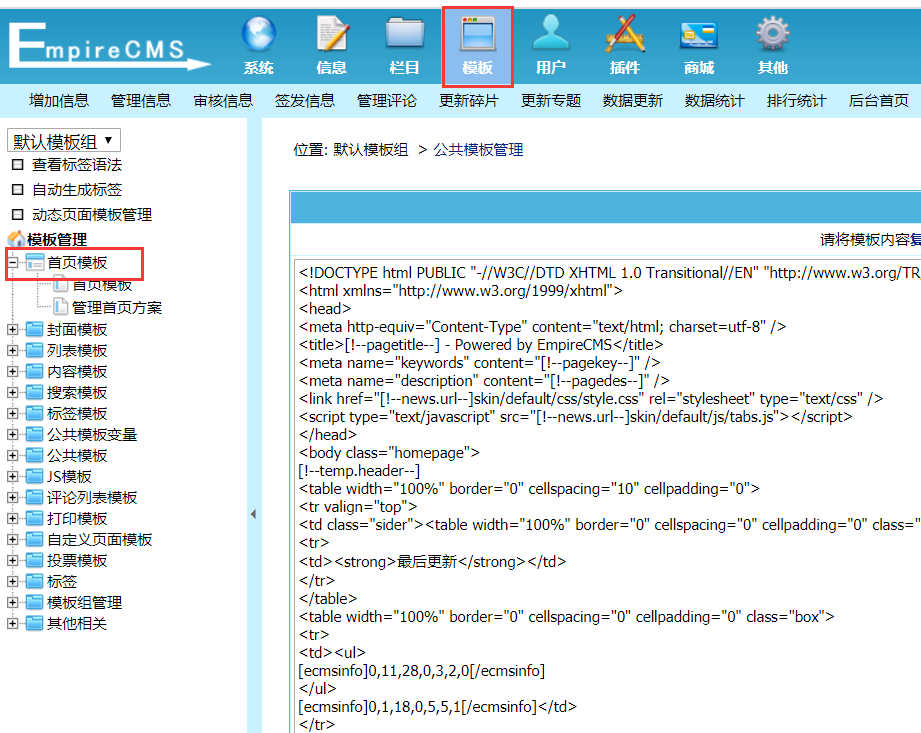
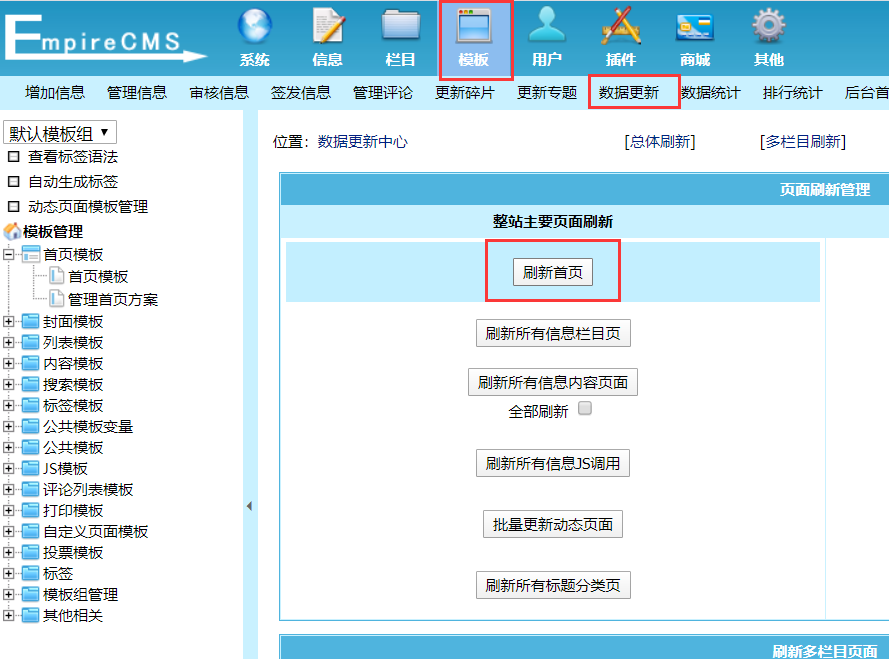
1、登录后台,单击“模板”菜单,选择“首页模板”子菜单,进入修改首页模板界面:

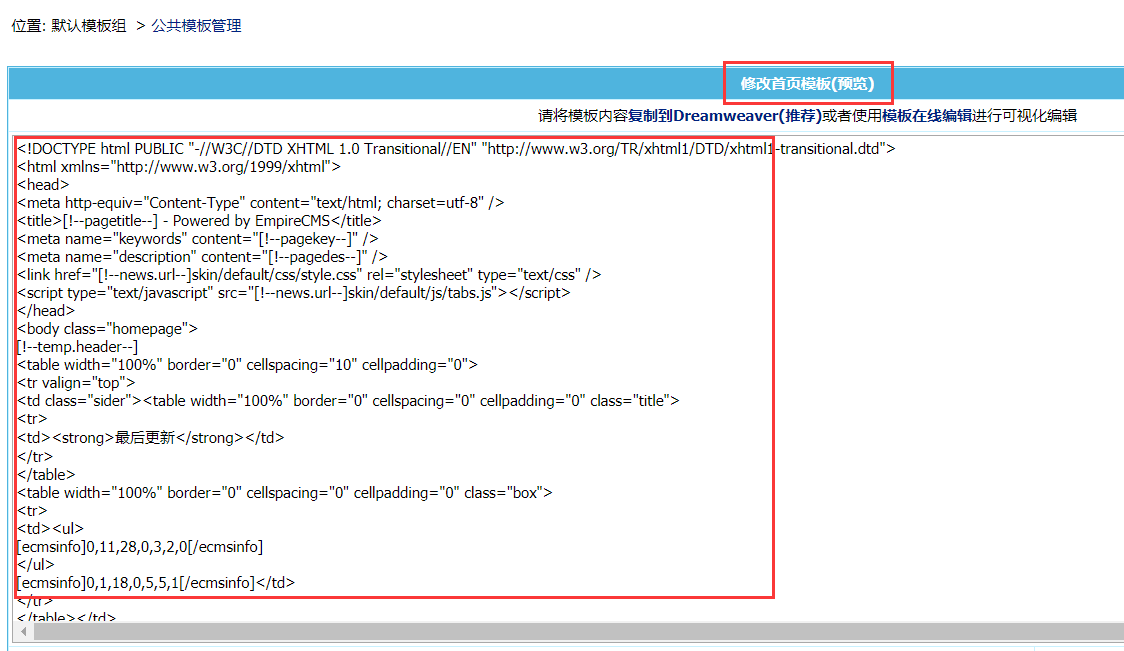
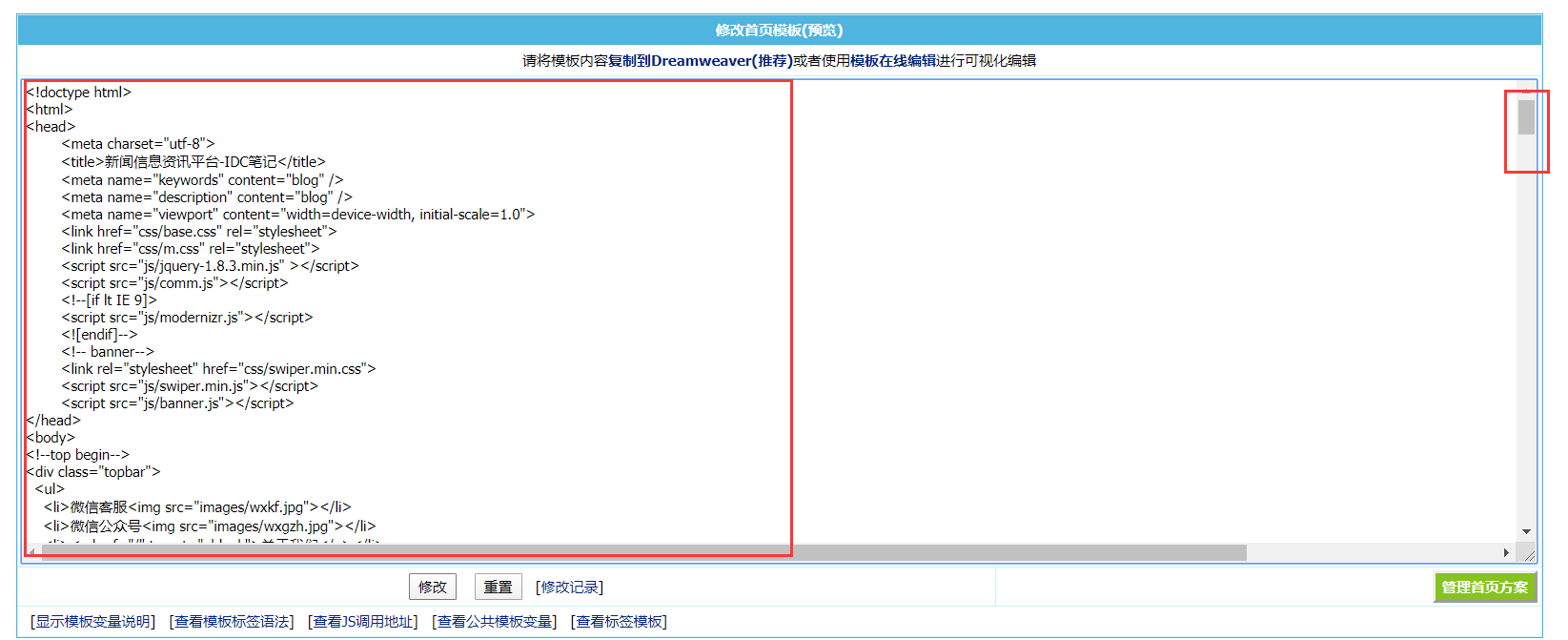
2、进入修改首页模板界面

3、首页模板支持的变量说明
| [!--news.url--]:网站地址(参数设置的站点地址) | [!--class.menu--]:一级栏目导航 | [!--pagetitle--]:网站名称 |
| [!--pagekey--]:页面关键字 | [!--pagedes--]:页面描述 | |
| 支持公共模板变量 | 支持所有模板标签 | 支持PHP代码 |
第二、首页模板制作范例
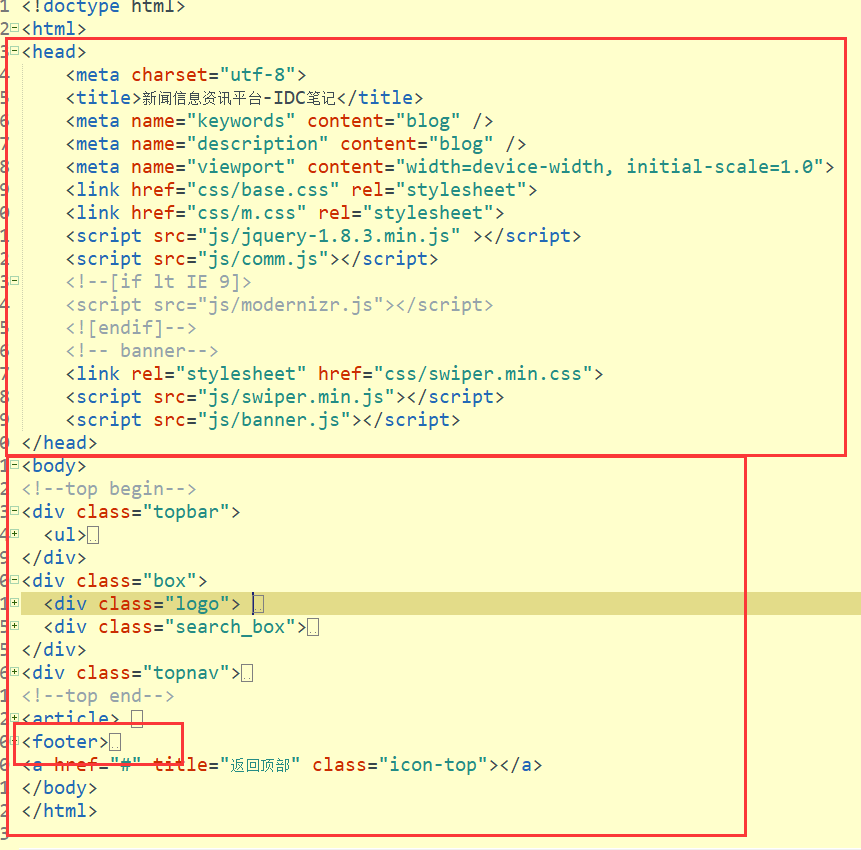
1、首先,制作出纯静态HTML代码页面,如下图所示:(此处,一,自行设计制作,二,为了学习,可以参考别人的代码)

//注释:首先,这是一个纯静态的HTML代码,没做任何的数据调用。如不懂什么是纯静态html代码,请自行去参看本网站html教程篇。
2、复制代码到编辑工具里去,如下图所示:因无法展示全部界面,因此代码做了缩略

//注释:此处为了方便理解,因此,我把代码标注下,头部 head body整体,其中 body里有个footer模块,
因此,第一、大家在做的时候,要注意代码的规范性;第二、head,body,footer,这其中的head 和footer可以做成通用标签。稍后做演示。
3、把代码放入首页模板里去,复制完毕后,点击【修改】,以便保存代码。

4、保存完毕后,点击【模板】,点击【数据更新】,点击【刷新首页】

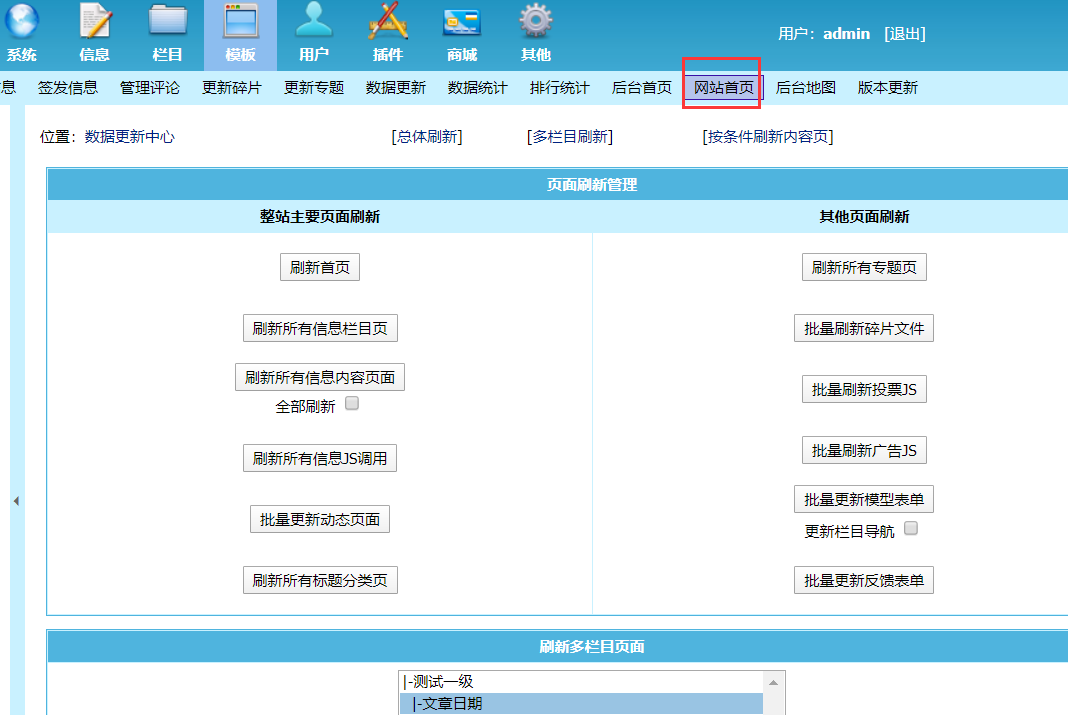
5、点击【网站首页】,以便查看生成的效果

6、效果如下:

7、为什么会出现这种效果呢?跟我们做的设计图不一样呢,主要原因是:CSS、JS、图片的路径不对,导致我们这页面效果不同。
所以,我们在做的时候,一定要注意路径的正确性。
8、接下来,我们把路径都正确书写。
我个人一般喜欢把路径这样去写:
/skin/css/index.css
/skin/js/index.js
/skin/img/1.png
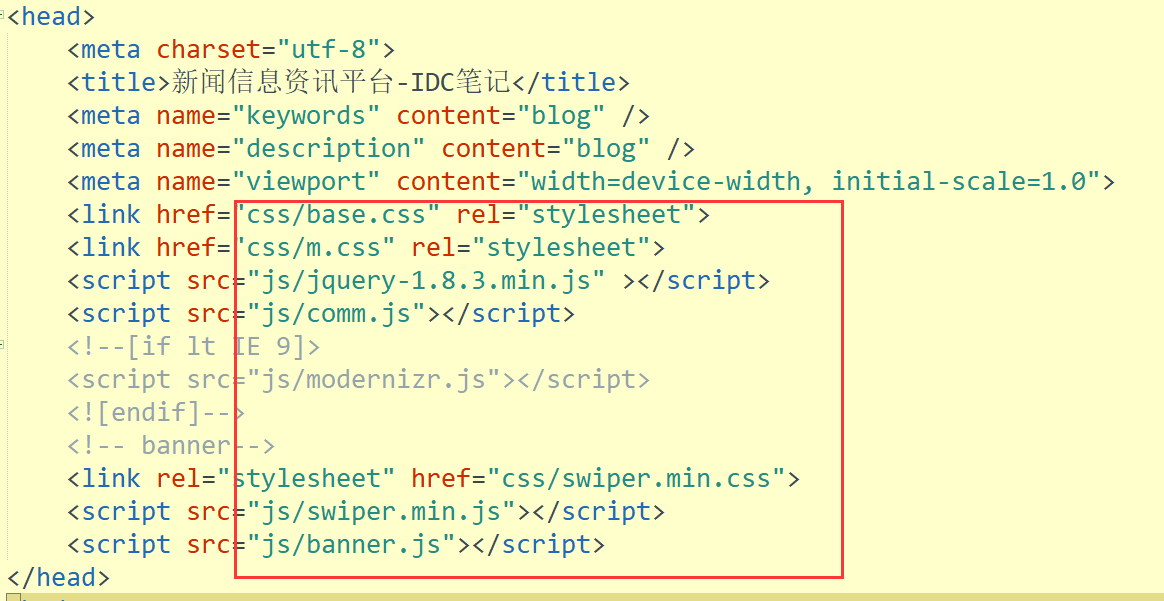
接下来,我们看下代码,这是初始代码:

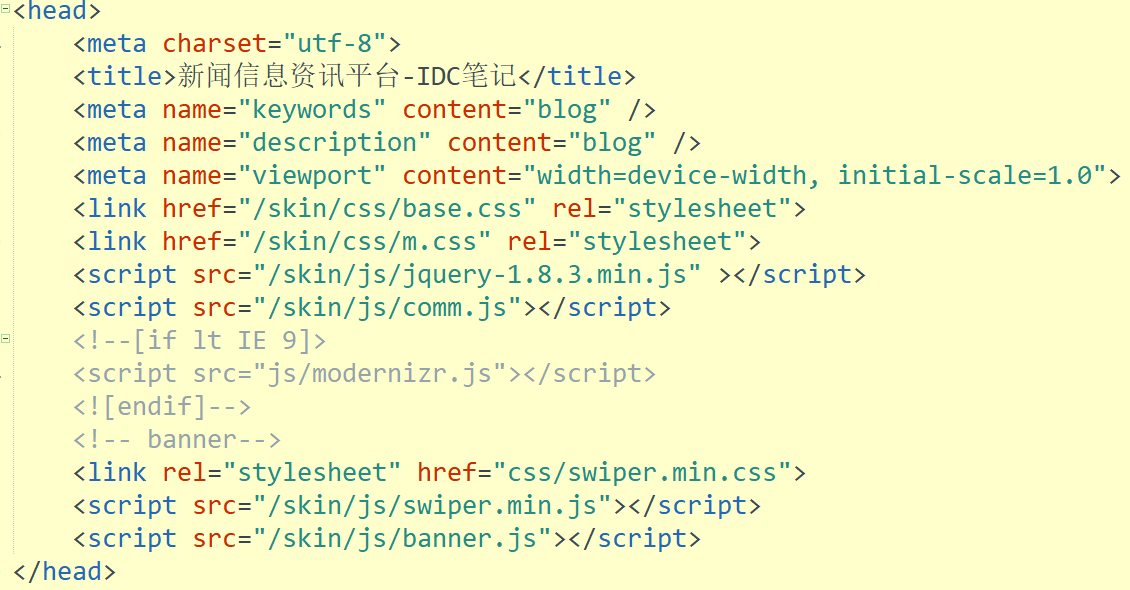
我们去修改路径问题

修改完成后,把代码放到首页模板里去,这点大家一定要记住了,
然后把对应的CSS JS放到服务器里去,我是在本地环境下,大家看效果:

//注释:根目录下,skin文件夹下的每个文件夹。
最后,点击【数据更新】,刷新首页,这一步一定要操作!!!因为刚才改动了代码,所以一定一定要刷新下首页,至于怎么刷新,本文前面已经讲解了。
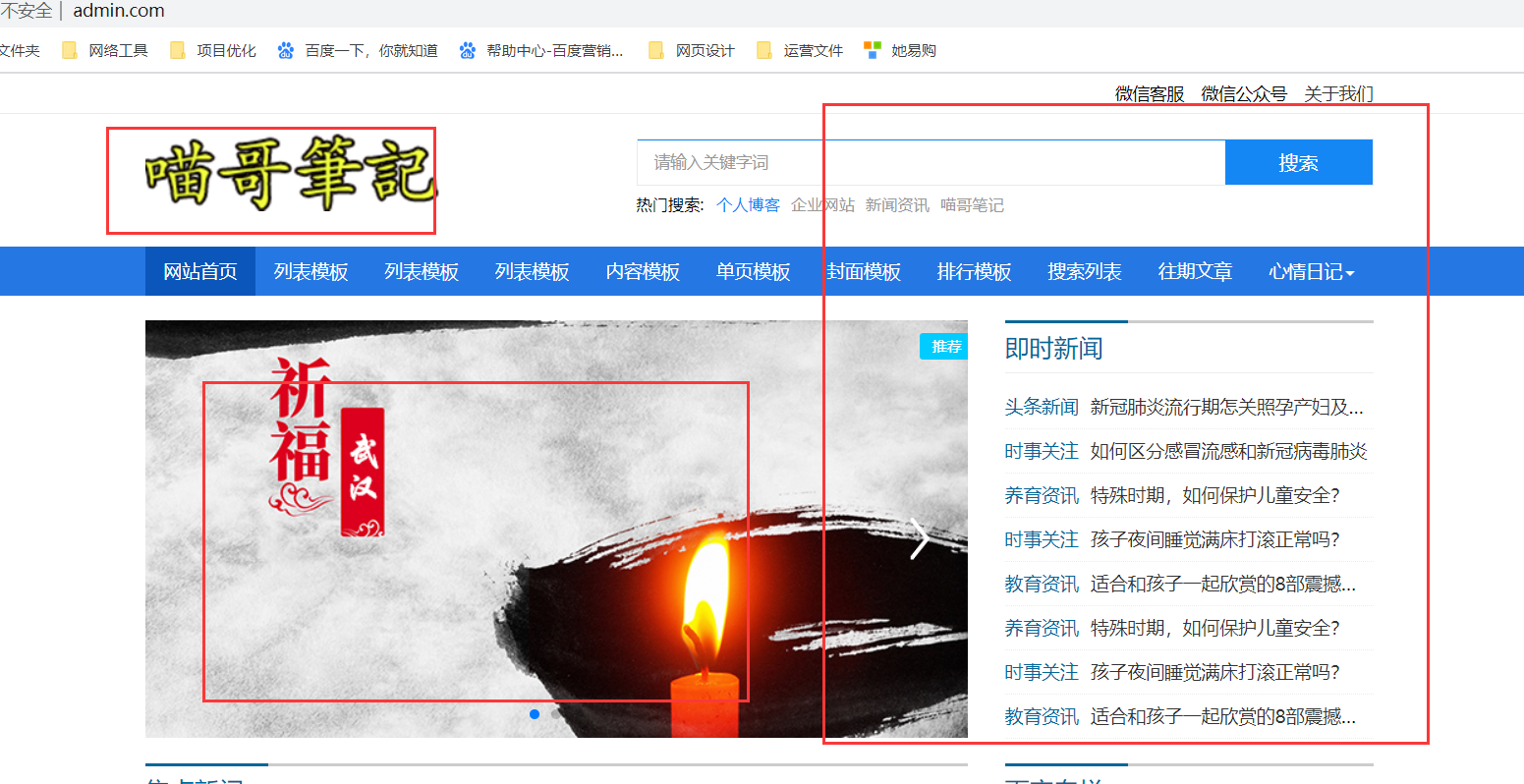
我们再来看效果:

至此,我们把在纯净的HTML代码放到帝国首页模板里了。
至于本文当中,数据的调用,这在后期后讲解的。
本文只讲如何把我们制作好的代码放到帝国CMS首页模板里。
首页模板制作范例